windows下实现wamp与tomcat环境整合
过年期间一直在研究PHP,好久没给大家更新文档了,刚好今天闲下来时间帮朋友解决一些系统环境方面问题时,关注了下如何实现wamp与tomcat在windows下的测试环境整合,网上查了下杂七杂八的资料,各种凌乱,不过运气还好,用了一下午时间终于搞定,现将整合方法贴出来,供大家分享...
windows下环境配置相对较linux下简单,这里我们就开始干活...
操作系统: Windows7_sp1_x64
WAMP: WampServer Version 2.4
TOMCAT: Apache-tomcat-7.0.50
jdk: Jdk1.7.0_17
tomcat-connectors: tomcat-connectors-1.2.37-windows-x86_64-httpd-2.4.x
注:这个tomcat-connectors是一个压缩包,解压后有一个mod_jk.so的模块,可以理解为是apache的一个扩展模块,作用其实和我们平时使用WAMP或LAMP平台加载PHP扩展模块是一个道理,就是tomcat-connectors作为一个接口,让apache可以识别jsp语言,实现web页面解析,平时我们通常使用apache-tomcat这个通用web服务开启8080端口实现jsp解析,这里等于是apache去调用tomcat8080端口实现apache80端口jsp解析
刚好朋友想实现jsp和php同目录混编,利用这种方法即可实现.
之前实现apache-tomcat与apache对接的老方法是利用apache的代理功能,将访问80端口的请求统一跳转到tomcat的8080端口上,算是一种解决方案,但能否实现jsp和php同目录混编,有待进一步考证.
一.安装WAMP
下载地址:
这个不用多讲了吧,各种无脑下一步,最后安装完毕,双击桌面的WampServer图标即可.
二.安装jdk和apache-tomcat
下载地址:
http://download.oracle.com/otn-pub/java/jdk/7u51-b13/jdk-7u51-windows-x64.exe
http://mirror.esocc.com/apache/tomcat/tomcat-7/v7.0.50/bin/apache-tomcat-7.0.50.exe
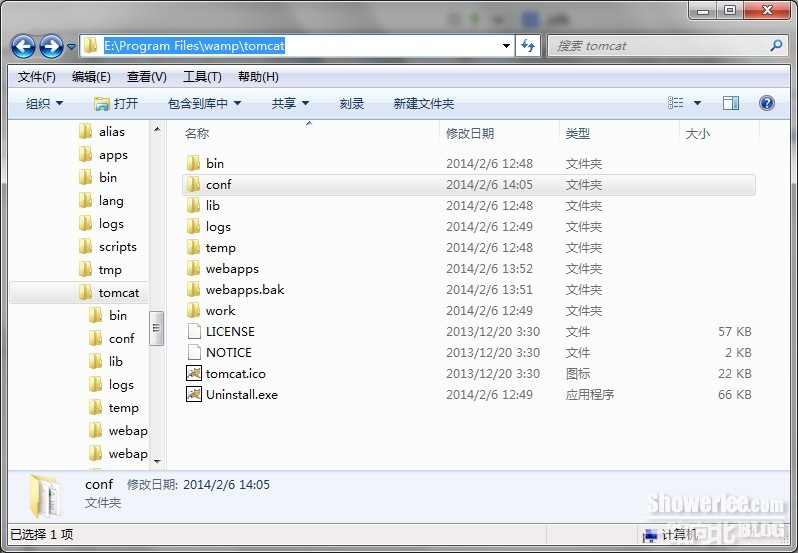
这里建议将apache-tomcat安装到wamp目录下
如图:
三.配置tomcat-connectors
1.下载匹配环境的tomcat-connectors,这里我们使用的是匹配apache2.4和win7_x64的版本
下载地址:
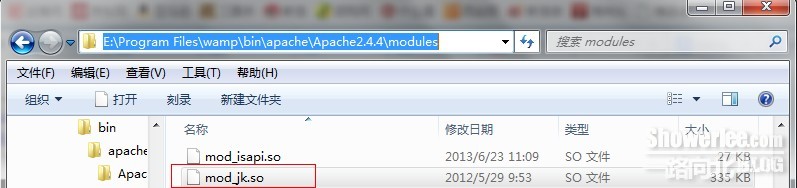
2.下载完毕,将压缩包内的mod_jk.so解压到wamp目录下apache的module目录中
如图:
3.进入Tomcat文件夹下的conf目录,创建workers.properties文件
内容如下:
--------------------------------------
workers.tomcat_home="E:\Program Files\wamp\tomcat"
workers.java_home="C:\Program Files\Java\jdk1.7.0_17"
worker.list=ajp13
worker.ajp13.port=8009
worker.ajp13.type=ajp13
worker.ajp13.host=localhost
worker.ajp13.lbfactor=1
--------------------------------------
注:workers.tomcat_home和workers.java_home分别为你的tomcat和jdk安装目录
4.配置tomcat的conf目录下的server.xml文件,修改tomcat默认根目录到WAMP的apache根目录
搜索"<Host"
将
-----------------------------------------------
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
------------------------------------------------
改成
-----------------------------------------------
<Host name="localhost" appBase="H:\MyProject"
unpackWARs="true" autoDeploy="true">
------------------------------------------------
注:这里的"H:\MyProject"为我自定义的apache的DocumentRoot根目录,安装好默认目录在E:\Program Files\wamp\www下,这里请注意
并在该行下添加如下内容:
------------------------------------------------
<Context path="" docBase="H:\MyProject"></Context>
------------------------------------------------
5.配置apache主配置文件,加载mod_jk.so模块
注:确保之前将下载的JK包中的mod_jk.so解压到apache的module目录下
在E:\Program Files\wamp\bin\apache\Apache2.4.4\conf\http.conf中加入下面内容:
----------------------------------------------
LoadModule jk_module modules/mod_jk.so
JkWorkersFile "E:/Program Files/wamp/tomcat/conf/workers.properties"
JkLogFile "E:/Program Files/wamp/bin/apache/Apache2.4.4/logs/mod_jk.log"
JkMount /*.jsp ajp13
JkMount /servlet/* ajp13
JkLogLevel info
----------------------------------------------
6.重启tomcat与apache服务,测试jsp页面是否加载
在H:\MyProject下创建test.jsp文件,内容如下:
--------------------------------------
<%@ page contentType="text/html;charset=gb2312" %>
<HTML>
<HEAD><TITLE>JSP测试页面</TITLE></HEAD>
<BODY><%out.println("<h1>Hello World! </h1>");%></BODY>
</HTML>
---------------------------------------
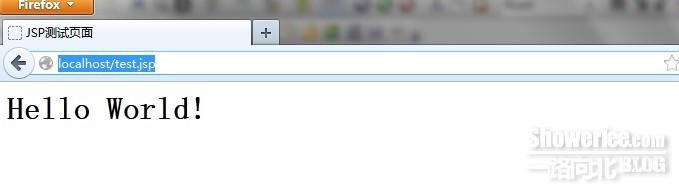
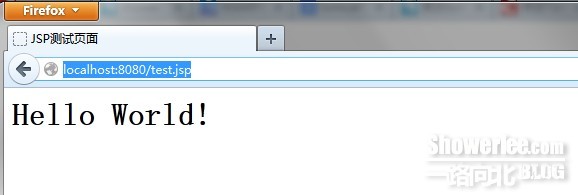
打开浏览器,访问如下页面
http://localhost:8080/test.jsp
如图:
测试成功,说明apache调用tomcat进行jsp页面解析成功...
注:这里需要保证tomcat与apache同时开启
本文链接:http://www.showerlee.com/archives/1077
4条大神的评论







3.进入Tomcat文件夹下的conf目录,创建workers.properties文件
哥,workers.properties这个文件不是创建在Tomcat的conf目录下的,应该是创建在Apache目录下的。
搞完后Apache开启不了,80端口被占用了
@zeen 看下你tomcat的配置
好棒!!一步一步来 完全没问题!十分感谢!